人によって感じ方は様々だと思いますが、ブログってやはり初期状態のままだと
一目見てブログって感じがしますよね。(当たり前か)
日記風に雑然と何事かを記述していくには、それでもいいかもしれませんが、多くの人に見てもらい、何かを伝えようとするにはやはり一工夫が必要と思われます。
私の場合は(結構他の人のまねですけどー)どちらかと言うとブログ風ではなくてホームページ風なブログ(ややこしいけど)を目指しています。
画像てんこ盛りのにぎやかなページも大好きなのですが、所詮腕がないため、できるだけ見易いページを作るように心掛けております。
seesaaブログを利用して、そんなブログらしからぬページが(無料で!)できたらいいなと思う人は下記を参考にして下さい。
↓↓↓
http://testhp.seesaa.net/
Seesaaブログのテンプレート「若草」をホームページ風にカスタマイズ!
↑↑↑
今、見て頂いているネットで生きる.comのこのページも上記を参考にして作りました。
このサイトは素晴らしいです。
ブログをホームページ風にしたいと思っている人には最適です。
私は感動の余り、作者の方にありがとうメールをしてしまいました。(笑い)
何が素晴らしいか?
1 素人でも良く分かるように専門用語は使わずに丁寧に説明している。
2 誰もがこーできたらいいなーと思う項目を画像つきで説明している。
3 真似するだけならコピー&ペースとですぐできる。
全くずぶの素人の私でさえ、このページを読んでコピペしただけで
下記のサイトを作れました。↓
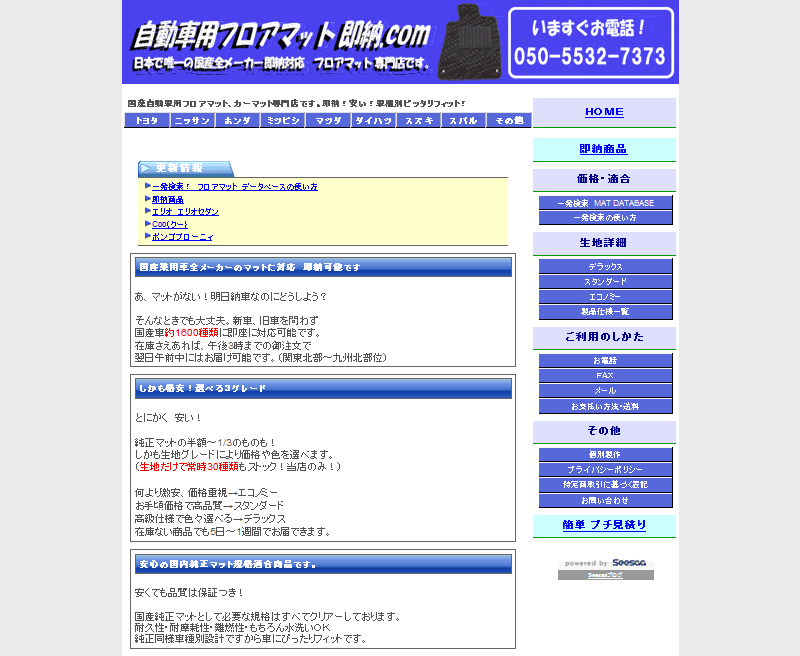
http://自動車用フロアマット即納.com/
どうですか?seesaaブログとは思えないでしょう?(真似しただけだけど)
IE以外のブラウザの方は残念ながら正しく表示されないので下の画像で見て下さい。
こんなカンジです。
Seesaaブログで作ったホームページ風ブログ表紙(私のページ)
右サイドバーのメニューも全てボタン風になっていて押すとそのページに移動します。
シンプルですけどホームページ風で通常のブログではまずありません。
本当は最下段のpowered by seesaaというマークも消したいんだけど、これを消すと
サイト自体が消される(笑い)恐れがあるので敢えてしていません。
一回どんなんか消してみましたがいい感じです。(笑い)
seesaaブログのpowered by seesaaというマークを消してみたいという方は
こちらの↓↓↓ページにやり方がございます。(簡単です)
Seesaaブログの「Powered by」を消す方法
![]()
どんなカンジか消してみるのはいいですけど、すぐ元に戻して下さい。コンテンツ→Powered byをクリックして代替入力したテキストを全て消せば元に戻ります。つまり上記でやった作業を元に戻せばいいのです。そのままにしておくと規約違反によりseesaaブログを削除されますので大変危険です。気をつけましょう。
(脱線してすみません・・・)
尚、このページはこねくりまわしたのでIE(インターネットエクスプローラー)以外では正常に表示されません。ですからIEで見て下さい。
IEでも正しく表示されない場合は画面最上段のアドレス入力欄のすぐ右隣にある互換表示ボタンを押して下さい。(紙が破れたみたいな小さなマークがあると思います)

画像をクリックすると拡大します。
もし、互換表示ボタンがなければ、ページ右上隅の(お気に入り)付近で右クリックすると互換表示ボタンというメニューがでるのでクリックして表示可能状態にして下さい。
このpowered by seesaaというマークさえなければ、seesaaブログで作っているとは思えません。(そうでもない?)
是非、初心者のみなさん、無料のseesaaブログでも独自のサイトができますのでチャレンジしてみて下さい。ネットの素晴らしいところはここなのです。お金がなくとも、個人の努力や才能や工夫次第で誰にでも成功のチャンスがあるのですから。(私は人真似ですが・・・)
健闘を祈ります!
Seesaaブログをホームページ風につくる!!(私の場合)追記


最近のコメント